ការធ្វើអក្សរ Text Effect នៅក្នុង កម្មវិធីរចនាដ៏ពេញនិយមមួយគឺកម្មវិធី Adobe Photoshop CC -ជំហានទី១ បង្កើតក្រដាសទំព័រថ្មីដោយយកតំលៃ 1024px x 768px។ ហើយកំណត់ពណ៌ Background យក #032f55 ហើយពណ៌ផ្នែកខាងលើយក #164b7c។
បន្ទាប់មកចុចលើ Filter > Render > Clouds ។

– រួច ចម្លងរូប (Duplicate) ចេញពី Background ឬចុច (Ctrl+J) ហើយចូលទៅ Image > Adjustments > Hue/Saturation ឬចុច (Ctrl+U) ហើយប្តូរតំលៃ Saturation ទៅ -100, ហើយ theLightness ទៅ -10។

– ចុច OK ហើយប្តូរ Layer Mode រូបដែលបានចម្លង (Duplicate) ទៅជា Overlay។

– ជំហានទី២ ដាក់ព៌ណផ្នែកខាងលើទៅជា #b2ebfc ប្រើឧបករណ៍ Horizontal Type tool បង្កើត Text (ខ្ញុំសូមសរសេរពាក្យថា ចំណាន ជាឧទាហរណ៍) ដោយប្រើ Font Khmer CN Battambang របស់ខ្ញុំយកទំហំ 300pt.

– ចុចលើឧបករណ៍ Brush tool ហើយចុច (Window > Brush) ដើម្បីបើក រូចកំណត់តំលៃដូចខាងក្រោម


– ជំហានទី៣ ម៉ៅស្តាំលើ Text Layer (ចំណាន) ហើយយកពាក្យថា Create Work Path.
- បង្កើត Layer ថ្មីមួយទៀត (Ctrl+Shift+N) ហើយខ្ញុំសូមដាក់ឈ្មោះថា Glow.បន្ទាប់យកដោះភ្នែកនៅលើ Text Layer (ចំណាន)ចេញ។
– ដោយឈរលើ Glow Layer យកឧបករណ៍ Direct Selection Tool ហើយម៉ៅស្តាំយកពាក្យថា Stroke Path…


ហើយនៅត្រង់ Tool រើសយកពាក្យថា Brush.និងដោះសញ្ញាគ្រីសត្រង់កន្លែង Simulate Pressure box ចេញ។

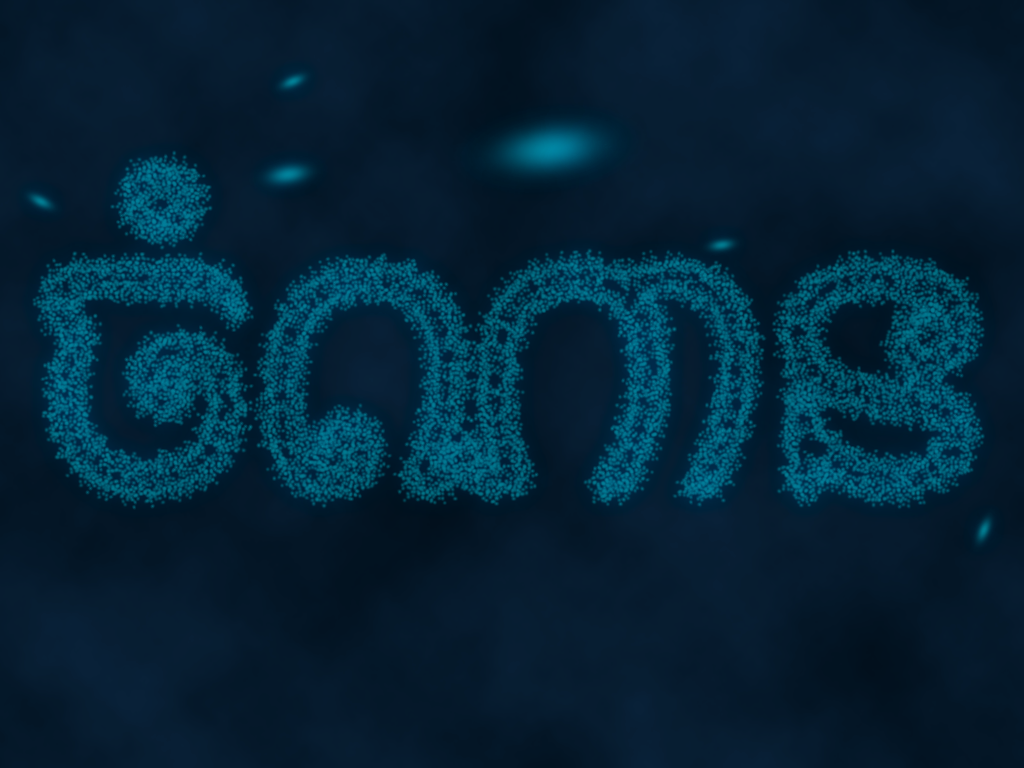
អ្នកនឹងបានលទ្ធផលដូចនេះ
 -ជំហានទី៤ ដោយឈរលើ Glow Layer ដដែលចុចលើ Layer > Layer Style > Outer Glow….. ហើយកំណត់តំលៃដូចខាងក្រោម
-ជំហានទី៤ ដោយឈរលើ Glow Layer ដដែលចុចលើ Layer > Layer Style > Outer Glow….. ហើយកំណត់តំលៃដូចខាងក្រោម
- Blend Mode : Vivid Light
- Color : #00f6ff
- Size : 18
- Contour : Half Round
- Range : 100

– ហើយចុច OK ជាការស្រេច ឬ អាច ប្រើ Btush Tool ចុចបន្ថែមទៀតដើម្បីលំអនេះគឺជាលទ្ធផលដែលទទួលបាន!!!