In this Photoshop tutorial, we’ll learn how to add an area of transparent text to an image. By that, I mean the text itself will be fully transparent, allowing us to see right through it to the image below, but it will be surrounded by a semi-transparent, solid-color background (which is what will allow us to actually see the text and distinguish the shapes of the letters, otherwise the text would just be, well, invisible). This can be a useful design technique when you need to add type in front of an image that’s too “busy” for the text to be easily readable.
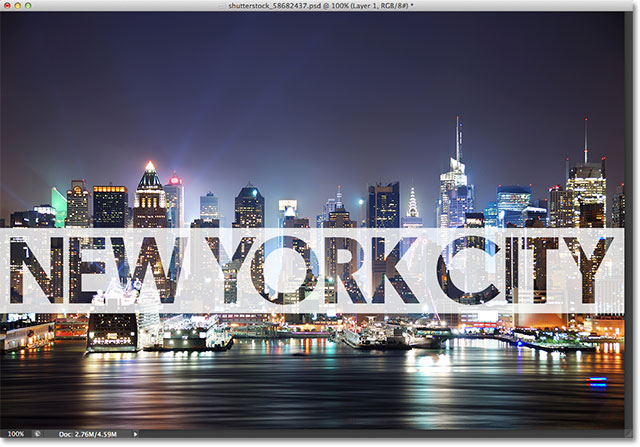
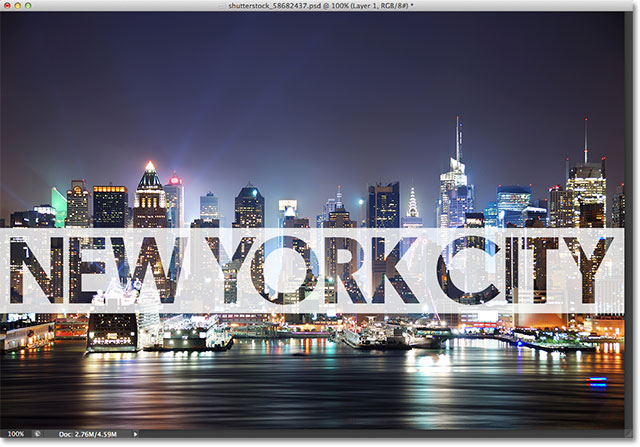
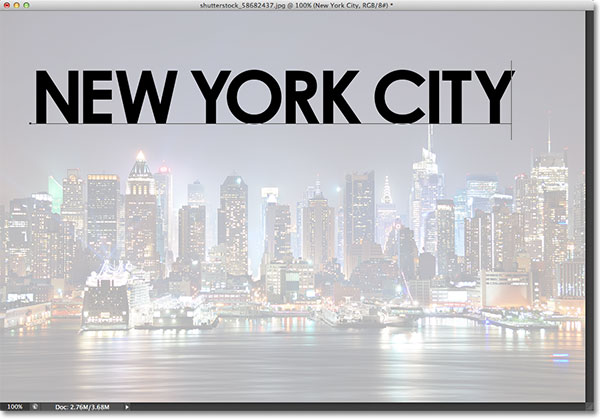
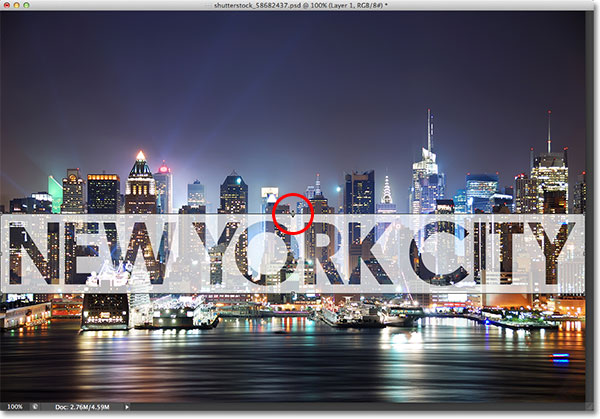
To create the effect, we’ll be using a layer group as well as a couple of Photoshop’s Advanced Blending options (don’t worry, they’re very simple “advanced” options). Here’s an example of what we’ll be learning how to create. I’ve added the words “NEW YORK CITY” in front of the original image, purposely placing them over the busiest part of the photo so we can see the buildings through the shapes of the letters.

The final result.
I’ll be using Photoshop CS6 for this tutorial but any recent version will work.
How To Add A Transparent Text Area
Step 1: Add A New Blank Layer
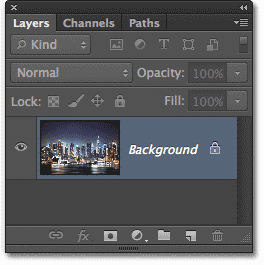
With my photo newly opened in Photoshop, if we look in my Layers panel, we see the image sitting on the Background layer which is currently the only layer in my document:

Let’s start by adding a new blank layer, which we can do by clicking the New Layer icon at the bottom of the Layers panel:
![]()
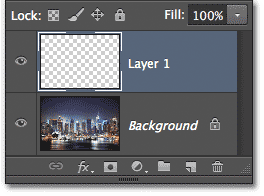
Photoshop adds a new blank layer named Layer 1 above the image on the Background layer:

Step 2: Fill The New Layer With White
We’re going to use this new layer as the semi-transparent background surrounding our text, but we won’t always know at this point exactly where the final text will appear in the image, so for now, we’ll just fill the entire layer with a solid color and worry about resizing it later (and when I say “worry” about resizing it, I mean “easily” resize it since it’s easy to do).
Let’s fill the layer with white. Go up to the Edit menu in the Menu Bar along the top of the screen and choose the Fill command:

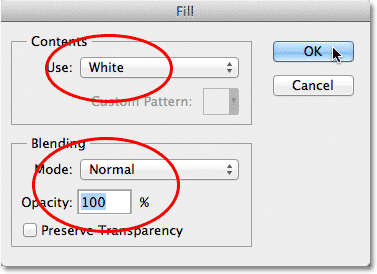
This opens the Fill dialog box. Set the Use option at the top of the dialog box to White, and make sure the Mode option at the bottom is set to Normal and Opacity is set to 100% (which they should be by default):

Click OK to close out of the Fill dialog box. Photoshop fills Layer 1 with white, and since Layer 1 is sitting above the Background layer, the solid white temporarily blocks the photo from view in the document window:

Step 3: Lower The Opacity Of Layer 1
To turn this solid white into a semi-transparent background for our text, all we need to do is lower the layer’s opacity value. You’ll find the Opacity option in the top right corner of the Layers panel. By default, the opacity value is set to 100%. The more you lower it, the more the photo below the layer will show through. You can easily go back and change the opacity value at any time, so for now, I’ll set mine to 70%:

With the opacity lowered, I can now see the original photo showing through the white-filled layer:

Step 4: Add Your Text
Let’s add our text. Select the Type Tool from the Tools panel:

With your Type Tool selected, choose your font and font size up in the Options Bar along the top of the screen. I’m going to use Century Gothic Bold here but of course you can use whichever font you like for your image. Don’t worry too much about the font size for now since we’ll resize the text to the exact size we need in a moment:

Also, to make sure we can see our text in front of our semi-transparent white background as we’re adding it, set the color of your type to black. If it’s not already set to black, click on the color swatch in the Options Bar, choose black from the Color Picker that appears, then click OK to close out of the Color Picker:

With all of our font options set, click inside the document window with the Type Tool and add your text. I’ll type the words “NEW YORK CITY”:

When you’re done, click the checkmark in the Options Bar to accept the text and exit out of text-editing mode:

If we look again in the Layers panel, we see our newly added Type layer sitting above our white background on Layer 1:

Step 5: Resize The Type With Free Transform
If your text needs to be resized, make sure the Type layer is selected (highlighted in blue) in the Layers panel, then go back up to the Edit menu at the top of the screen and this time, choose the Free Transform command. Or, you can simply press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select Free Transform with the shortcut:

This places the Free Transform box and handles around the text. To resize the text, simply click on a handle (the little square) in any of the corners and, with your mouse button still held down, drag it diagonally to make the text larger or smaller. Hold down your Shift key on your keyboard as you drag the handles to keep the original shape of the letters intact as you’re resizing the text.
You can also move the text around inside the document by clicking anywhere inside the Free Transform box and, again with your mouse button held down, dragging it into place. Here, I’ve made my text larger and moved it in front of the buildings. When you’re done, press Enter (Win) / Return (Mac) on your keyboard to accept the change and exit out of the Free Transform command:

Step 6: Add The Type Layer And Layer 1 To A Layer Group
Next, we need to place both the Type layer and Layer 1 below it into a layer group. To do that, we first need to have both layers selected in the Layers panel. We already have the Type layer selected, so hold down your Shift key and click on Layer 1. This will select both layers at once (both will be highlighted in blue):

With both layers selected, go up to the Layer menu at the top of the screen and choose Group Layers:

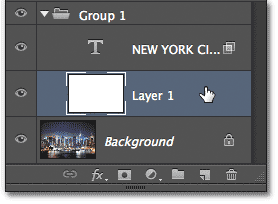
This will place both layers into a new layer group which Photoshop names Group 1. By default, the group is closed so we can’t see the layers inside it (which is a handy way of keeping the Layers panel neat and organized) but click on the small triangle to the left of the folder icon and you’ll “twirl” open the group and see the two layers inside it:

Step 7: Select The Type Layer
Now that our two layers are inside their own group, we can add our transparency effect to the text. Placing the layers inside a layer group will keep the transparency effect constrained within the group itself so that only the layers inside the group will be affected. Any layers below and outside of the group will not be affected.
Click on the Type layer to select it:

Step 8: Open The Blending Options
With the Type layer selected, click on the small menu icon in the top right corner of the Layers panel:
![]()
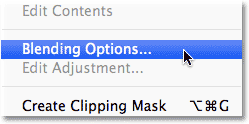
This opens a menu with various Layers panel-related options. Choose Blending Options from the list:

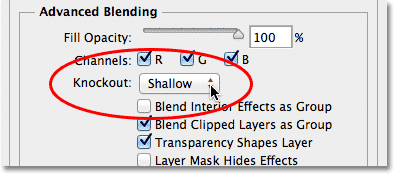
This opens the large Layer Style dialog box set to the main Blending Options. Look for the Knockout option in the Advanced Blending section and change it from None to Shallow:

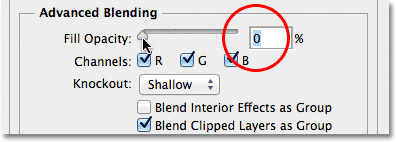
Then drag the Fill Opacity slider above it all the way to the left to set its value to 0%:

Click OK to close out of the Layer Style dialog box, and now if we look in the document window, we see that not only have we made our text transparent, but we’ve also made the part of Layer 1 below the text transparent, as if the shapes of the letters have been “knocked out” of it, revealing the original photo on the Background layer below:

Step 9: Select Layer 1
Finally, let’s resize the white semi-transparent background so it surrounds the text without covering up the entire image. Click on Layer 1 in the Layers panel to select it:

Step 10: Resize The Background With Free Transform
Just as we did back in Step 5, go up to the Edit menu at the top of the screen and choose Free Transform, or press Ctrl+T (Win) / Command+T (Mac) on your keyboard to select it with the shortcut:

Then simply click and drag the top and bottom transform handles in towards the text to reshape the background. Press Enter (Win) / Return (Mac) on your keyboard when you’re done to accept the change:

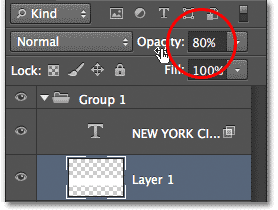
At this point, you may want to go back and re-adjust the opacity value for Layer 1 to fine-tune the transparency of the white background surrounding the text. Increasing its opacity value will make the text more readable, while decreasing it will allow the text to fade more into the original image. I think I’ll increase my opacity value from 70% to 80%:

With the opacity increased, my text is now just a bit more readable: