HTML5 គឺជាការធ្វើឱ្យទាន់សម័យនឹងធ្វើឲ្យប្រសើរជាងមុននៃបច្ចេកវិទ្យារបស់ HTML។ ហើយ Form ត្រូវបានគេប្រើសំរាប់ទទួលទិន្នន័យពីអ្នកប្រើ។ អត្ថបទនេះនឹងលើកយកវិធីសាស្រ្តក្នុងការបង្កើត FORM ជាមួយ HTML5។
ជាទូទៅ HTML គឺជាភាសាគ្រឹះដំបូងនៃការសរសេរកូដដែលយើងបានស្គាល់ថា វាត្រូវបានប្រើប្រាស់ ដើម្បី បង្ហាញ និងរៀបចំព័ត៌មាននៅលើ គេហទំព័ររបស់យើង ។ សព្វថ្ងៃនេះ HTML ត្រូវបានអភិវឌ្ឍន៍ខ្លួនទៅជា HTML5 ដែលវារក្សាសភាពដើមទាំងស្រុង ដូច្នេះ HTML5 គ្រាន់តែជាស្តង់ដារថ្មីមួយរបស់ HTMLប៉ុណ្ណោះ ដែលវាជួយឲ្យការសរសេរកូដមានលក្ខណៈល្អប្រសើរជាងមុន ហើយនៅក្នុង HTML5 ក៏បានបន្ថែម Elements មួយចំនួន ដើម្បីងាយស្រួលប្រើប្រាស់ជាងមុន ដូចជា៖ <header>, <footer>, <nav>, <article>, and <section> ជាដើម ។ មិនត្រឹមតែប៉ុណ្ណោះ HTML5 ក៏បានបន្ថែម attribute type មួយចំនូនផងដែរទៅលើ Form control ដូចជា៖ number, date, time, calendar, color and range ដែលជាជំនួយដល់ការសរសេរកូដ និង ចំណេញពេលវេលាហើយ ANT សូមលើកយកទម្រង់ទាំងនោះមកបង្ហាញដូចខាងក្រោម៖
សូមមើលឧទាហរណ៍ដូចខាងក្រោម៖


សំរាប់ FORM មាន Method ពីរគឺ GET និង POST
– Method GET: ត្រូវបានគេប្រើប្រាស់សំរាប់ទាញទិន្នន័យតាម URL ហើយទំហំនៃការផ្ទុកទិន្នន័យធំបំផុតត្រឹមតែ 2048 តួអក្សរប៉ុណ្ណោះ។
– Method POST:ត្រូវបានគេប្រើប្រាស់សំរាប់ការបញ្ជូនទិន្នន័យធំ។
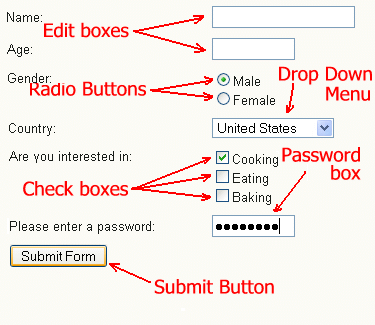
– សំរាប់ប្រភេទនៃ Input Field នៅក្នុង HTML5 គឺមានជាច្រើនដូចជា៖ datetime, datetime-local, date, month, week, time, number, range, email, url, password, text ជាដើម។
– ហើយនៅក្នុង HTML5 ក៏មាន Attribute ជាច្រើនដែរសំរាប់ឲ្យយើងមានការងាយស្រួលក្នុងការកំណត់លក្ខណះរបស់ Form និង Input Field ហើយវាមានដូចជា៖ required, placeholder, height and width, min and max, autofocus ជាដើម។

ខាងក្រោមនេះគឺជាការបង្ហាញអំពី Element, Attribute, ក៏ដូចជា Input type ថ្មីៗនៅក្នុង HTML5 ៖