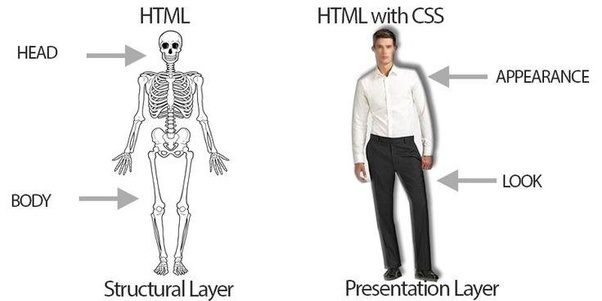
១. តើ CSS ជាអ្វី?
CSS មកពីពាក្យ Cascading Style Sheets ហើយ វាគឺជា Style Language មួយដែល ប្រើ សម្រាប់ រចនាបន្ថែមទៅលើLayout របស់ HTML។
ទំរង់ទូទៅ
Selector: គឺជា Tag របស់ HTML ដែលយើងចង់ដាក់ស្ទាយឲ្យ ហើយយើង ក៏អាច បង្កើត Selector ដោយខ្លួនឯងបានដែរ។
Property: គឺជា Style Attribute ហើយវាមាន Value ដើម្បីកំណត់ផ្សេងៗ។
ឧទាហរណ៍
 ការប្រើប្រាស់ Comment នៅក្នុង CSS
ការប្រើប្រាស់ Comment នៅក្នុង CSS
Comment គឺយើងប្រើដើម្បីពិព័ណ៌នា Code របស់យើង ហើយវាផ្តល់ ភាពងាយ ស្រួលដល់យើង នៅពេលដែលយើងធ្វើការកែប្រែកូដនៅពេលក្រោយ។

២. ការប្រើប្រាស់ CSS
យើងមានវិធី៣យ៉ាងដើម្បីប្រើប្រាស់ CSS ជាមួយនឹង HTML:
– វិធីសាស្រ្តទី១: Inline style
នៅក្នុងវិធីសាស្ត្រនេះ យើងប្រើ Attribute Style នៅក្នុង Tag HTML។ វិធីសាស្ត្រនេះ Style CSS របស់យើង កំណត់តែទៅលើ Tag HTML ណាដែលយើងបានប្រើ Attribute តែប៉ុណ្ណោះ។ វាជាវិធីសាស្ត្រមួយដែលគេមិនសូវពេញនិយមក្នុងការប្រើប្រាស់ឡើយ ព្រោះ យើងមិនអាចប្រើ វានៅកន្លែងផ្សេងទៀតបាន ដូចនេះធ្វើឲ្យយើងសរសេរកូដច្រើន និងពិបាក្នុងការកែប្រែផ្សេងៗ។
ឧទាហរណ៍
<h1 style=”color:blue;margin-left:30px;”>This is a heading</h1>
– វិធីសាស្ត្រទី២: Internal style sheet
នៅក្នុងវិធីសាស្ត្រទី២នេះ ដើម្បីបង្កើត CSS យើងត្រូវប្រើប្រាស់Tag Style ( <style></style>) ។ វិធីសាស្ត្រក៏មិនសូវជាពេញនិយមដែរវាមានលក្ខណៈដូចគ្នាទៅដូចនឹង inline style ដែរ ប៉ុន្តែវា មាន លទ្ធភាពច្រើនជាង in-line style ព្រោះយើងអាច យកវាទៅប្រើនៅកន្លែងផ្សេងទៀតបាន ចំពោះករណីដែលស្ថិតនៅលើទំព័រដូចគ្នា។
ឧទាហរណ៍

- វិធីសាស្រ្តទី៣: External style sheet
External Style គឺជាការបង្កើត CSS នៅ File ដាច់ដោយឡែកពី File HTML ហើយវាមាន extension .css ។ វិធីសាស្ត្រនេះគឺជាវិធីសាស្ត្រដែលគេពេញនិយមជាងគេ ព្រោះ Style CSS របស់ យើងដែលបង្កើតនោះ យើងអាចយកទៅប្រើគ្រប់ Page ទាំងអស់របស់យើង ដោយ យើង គ្រាន់តែ ធ្វើការទាញ Style នោះទៅប្រើតែប៉ុណ្ណោះ។
ឧទាហរណ៍
 ខាងក្រោមនេះគឺជាការបង្កើត File HTML មួយដែលមានឈ្មោះ index.html និង File CSS ដែល មានឈ្មោះថា mystyle.css។
ខាងក្រោមនេះគឺជាការបង្កើត File HTML មួយដែលមានឈ្មោះ index.html និង File CSS ដែល មានឈ្មោះថា mystyle.css។
៣. id និង class Selectors
ដើម្បីធ្វើការបន្ថែម Style ទៅឲ្យ HTML tag CSS វាអនុញ្ញាតឲ្យយើងបង្កើតនូវ Selector ទៅតាម ដែលយើងចង់បាន ដែលគេហៅថាid និង class។
– id selector
id selector គឺជា selector ប្រើសម្រាប់កំណត់ Style ទៅឲ្យ Tag HTML ណាមួយដែលមិនមាន ស្ទួន មានន័យថា id selector មួយយើងយកទៅប្រើតែម្តងគត់នៅក្នុង Page HTML របស់យើង។ ដើម្បីបង្កើ id selector យើងប្រើសញ្ញា # ។
 ឧទាហរណ៍
ឧទាហរណ៍

– class selector
class selector គឺជា selector ប្រើសម្រាប់កំណត់ Style ទៅឲ្យ Tag HTMLណាមួយដែលយើង ចង់បាន វាមិនដូច id selector ទេ class selector អាចយកទៅប្រើច្រើនដងនៅក្នុង HTML page។ ដើម្បីបង្កើត class selector យើងប្រើសញ្ញា.
ឧទាហរណ៍