នៅក្នុង HTML យើងអាចប្រើ List ចំនួនពីរប្រភេទគឺ Order និង Unordered List សម្រាប់ធ្វើការដាក់ជាចំណុចៗ ឬ តាមលេខរៀងណាមួយ ។ List ទាំងពីរនេះមាន Attribute មួយឈ្មោះ Type និងមាន Value តែមួយចំនួនដូចខាងក្រោម៖
+ Order List

ចំពោះ Order List វាមានតែ ៥ ប្រភេទនេះទេ ដែលអាចឱ្យអ្នកជ្រើសរើសបានក្នុង HTML ។

+ Unordered List

ចំពោះ Unordered List វិញវាមានតែ ៣ ប្រភេទទេសម្រាប់ប្រើក្នុង HTML ។

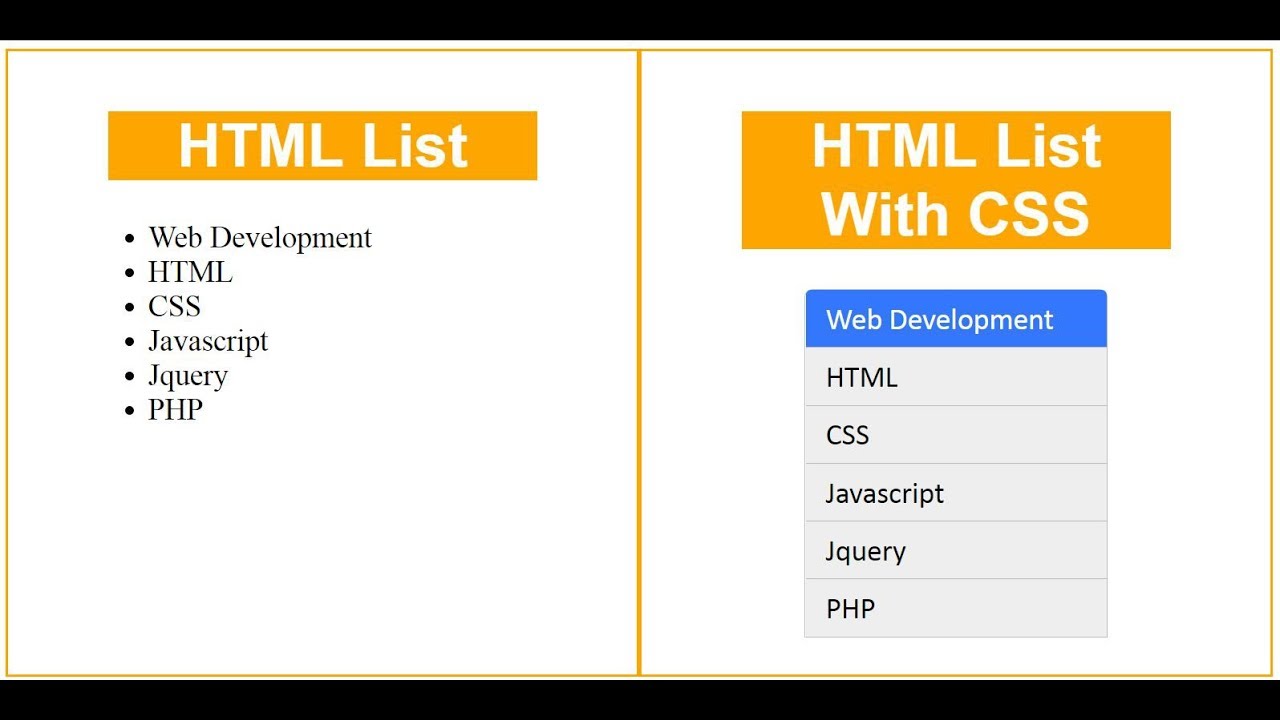
List នៅក្នុង CSS
ចំពោះអ្នកប្រើ CSS ជាមួយនឹង Properties: list-style-type មាននូវ Values ឱ្យអ្នកបានច្រើន សម្រាប់ជ្រើសរើសដូចខាងក្រោម ៖

លើសពីនេះទៅទៀត CSS មាននូវ Property list-style-image: url (path-image.extention) ដើម្បីដាក់រូបភាពនៅពីមុខ Item របស់យើង ។
ចំពោះ Properties line-height មានន័យថាយើងចង់ឱ្យ Item របស់យើងមានគម្លាតធំបន្តិច ដើម្បីកុំវានៅជិតគ្នា ។

លទ្ធផលបន្ទាប់ពីដំណើរការ ៖

អត្ថបទនេះដកស្រង់ចេញពីទស្សនាវដ្ដី អាន “ANT” ច្បាប់ទី ២៦ ចេញផ្សាយខែ ឧសភា ឆ្នាំ ២០១១ ។