– Hi, Here we lean this asp.net tutorials, How to enable Textbox control, Disable TextBox control and Readonly Textbox control in ASP.Net C#.
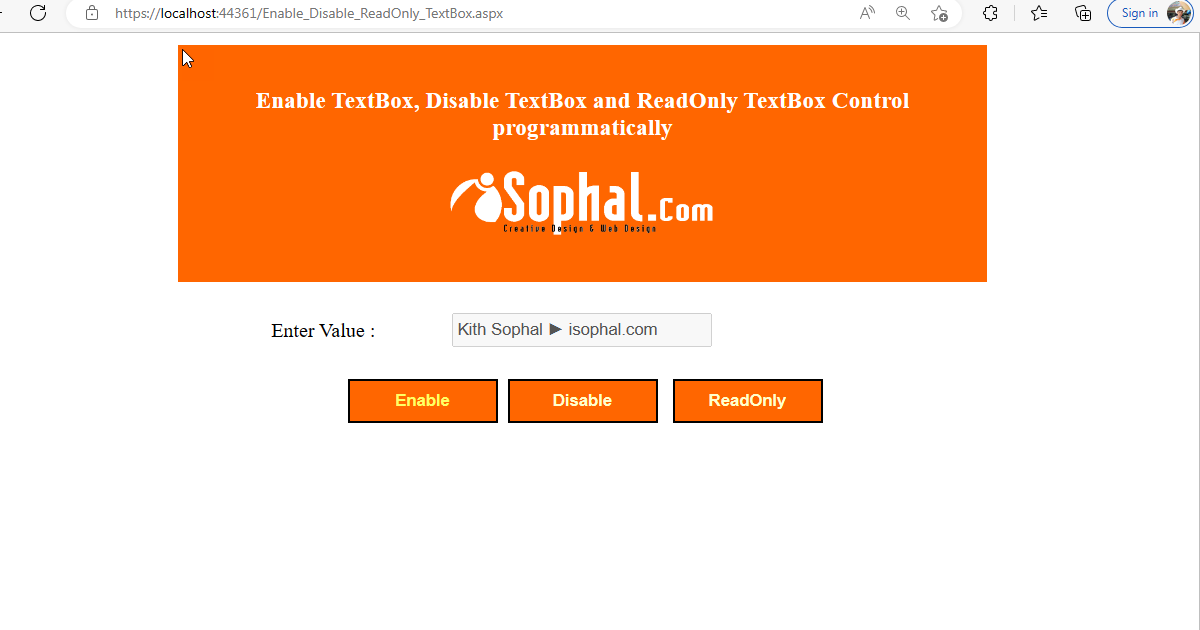
– First we have to Design the ASP.Net Page with One TextBox along with Theree(3) Button Server Control. The ASP.Net Enable, Disable, Readonly TextBox control Design Code is below :
– write below code in head body tag:-
<center>
<table width="650" class="auto-style1">
<tr>
<td colspan="3" style="text-align: center;background-color:#FF6600;color:white;padding:15px;">
<h3>Enable TextBox, Disable TextBox and ReadOnly TextBox Control programmatically</h3>
<p>
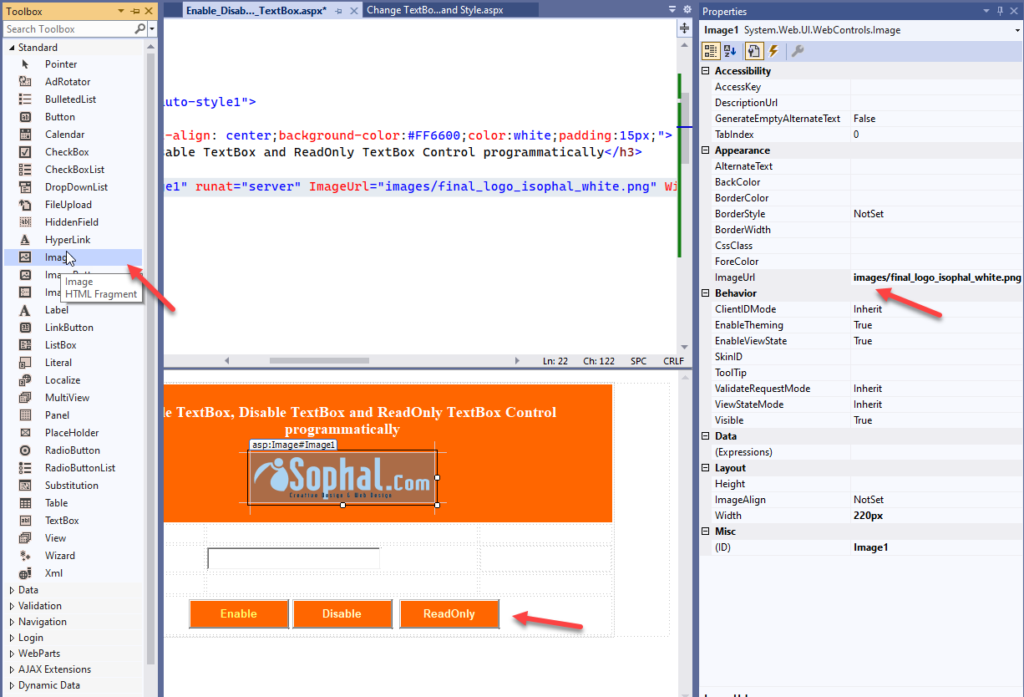
<asp:Image ID="Image1" runat="server" ImageUrl="images/final_logo_isophal_white.png" Width="220px" />
</p></td>
</tr>
<tr>
<td style="width: 100px;">
</td>
<td style="width: 100px">
</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right">
Enter Value :</td>
<td style="width: 100px; text-align:center;">
<asp:TextBox ID="TextBox1" runat="server" CssClass="txt" Height="21px" Width="200px"></asp:TextBox></td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right">
</td>
<td style="width: 100px">
</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td colspan="3" style="text-align: center">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Enable" BackColor="#FF6600" ForeColor="#FFFF66" Height="35px" Width="120px" Font-Bold="True" />
<asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="Disable" BackColor="#FF6600" ForeColor="#FFFFCC" Height="35px" Width="120px" Font-Bold="True" />
<asp:Button ID="Button3" runat="server" OnClick="Button3_Click" Text="ReadOnly" BackColor="#FF6600" ForeColor="#FFFFCC" Height="35px" Width="120px" Font-Bold="True" />
</td>
</tr>
</table>
</center>

Write below code for Enable TextBox:

protected void Button1_Click(object sender, EventArgs e)
{
TextBox1.Enabled = true;
}
protected void Button2_Click(object sender, EventArgs e)
{
TextBox1.Enabled = false;
}Write below code for ReadOnly TextBox:-
protected void Button3_Click(object sender, EventArgs e)
{
TextBox1.ReadOnly = true;
}
– Here, we learnt problematically Enable, Disable, ReadOnlyTextbox control in ASP.Net TextBox Example.
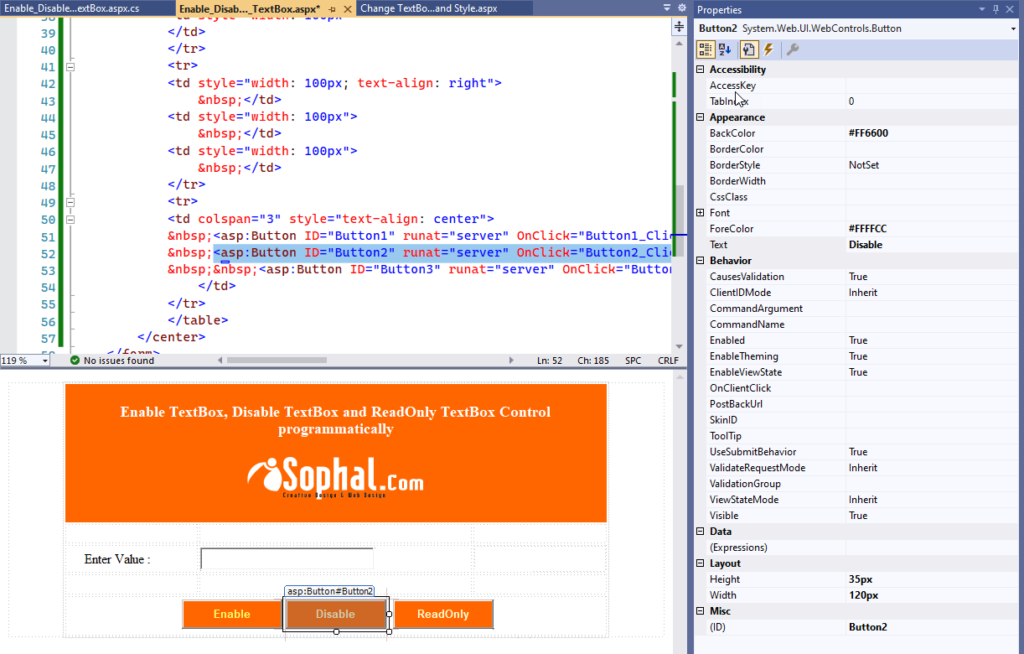
– The same things we can do without Problematically like this:
Just SET the TextBox Property Enabled = True / False for Enable / Disable Textbox Control.
For ReadOnly SET TextBox Property ReadOnly = True / False for ReadOnly on/off Textbox.
– In above ASP.Net Tutorials, we have learn How to enable Textbox control, Disable TextBox control and Readonly Textbox control in ASP.Net C#.
– I hope, will enjoy this ASP.Net TextBox Example of Enable, Disable, Readonly TextBox control of asp.net.