នៅក្នុងមេរៀននេះ លោកអ្នកនឹងសិក្សាអំពីវិធីក្នុងការប្រើប្រាស់ CRUD (Create, Read, Update, Delete) ជាមួយនឹង GridView នៅក្នុង ASP.NET Web Form។ សូមអនុវត្តន៍តាមជំហាននីមួយៗដូចខាងក្រោម៖
មាតិកា
I. សេចក្តីផ្តើម
II. គោលបំណង
III. តម្រូវការ
IV. ជំហានទី១៖ បង្កើត Project
V. ជំហានទី២៖ បង្កើត Database និង Table
VI. ជំហានទី៣៖ បង្កើត Web Interface
VII. ជំហានទី៤៖ ការសរសេរកូដ ក្នុង Code Behind
VIII.ជំហានទី៥៖ ដំណើរការកម្មវិធី
I. សេចក្តីផ្តើម
នៅក្នុងមេរៀននេះ លោកអ្នកនឹងសិក្សាអំពីវិធីក្នុងការប្រើប្រាស់ CRUD (Create, Read, Update, Delete) ជាមួយនឹង GridView នៅក្នុង ASP.NET Web Form។ សូមអនុវត្តន៍តាមជំហាននីមួយៗដូចខាងក្រោម៖
II. គោលបំណង
ក្រោយពីអនុវត្តន៍តាម Tutorial នេះ លោកអ្នកនឹងយល់អំពី
- យល់ដឹងអំពីរបៀបបង្កើត Project
- យល់ដឹងអំពីការភ្ជាប់ connection ទៅកាន់ Database
- យល់ដឹងអំពីរបៀបបង្កើត Web interface សម្រាប់ធ្វើការបញ្ចូលព័ត៌មាន
- យល់ដឹងអំពីរបៀបសរសេរនូវ SQL statement
III. តម្រូវការ
ដើម្បីអាចអនុវត្តន៍បាន លុះត្រាតែលោកអ្នកត្រូវមាន៖
- កម្មវិធី Microsoft Visual Studio (2008,2010,2013,2015,2017) ឬ Latest Version
- Microsoft SQL Server Management សម្រាប់ version ណាមួយក៏បាន
ក្នុងការអនុវត្តន៍នៅក្នុងមេរៀននេះគឺខ្ញុំប្រើនូវ
- Microsoft Visual Studio 2015
- Microsoft SQL Server Management 2014
IV. ជំហានទី១៖ បង្កើត Project
ដើម្បីបង្កើត Project បានសូមចូលទៅកាន់
- File -> New -> Project
- Visual C# -> Web -> ASP.NET Web Application

- ចុច OK

- យក Web Forms
- យើងនឹងទទួលបាន Project Structure ដូចរូប

V. ជំហានទី២៖ បង្កើត Database និង Table
- ជាដំបូងសូមធ្វើការបង្កើតនូវ Database មួយដែលមានឈ្មោះថា “ASPCRUD” លោកអ្នកក៏អាចបង្កើតឈ្មោះអីក៏បានដែល។
- បន្ទាប់មក សូមបង្កើត Table មួយដែលមានឈ្មោះថា “PhoneBook” ដែលមាន columns ដូចរូប

- ចុងក្រោយយើងនឹងទទួលបានដូចរូប

VI. ជំហានទី៣៖ បង្កើត Web Interface
សូមធ្វើការបង្កើត Web Interface ដូចរូបខាងក្រោម ដើម្បីអនុញ្ញាតិអោយយើងធ្វើប្រតិបត្តិការផ្សេងៗទៅលើវា។
- ចូលទៅកាន់ “Default.aspx” រួចធ្វើការលុបកូដមួយចំនួនចោល

- រួចចូលទៅ Design

- បន្ទាប់មកធ្វើការចាប់ទាញ GridView ចូលក្នុង Form

- ចុចលើសញ្ញាព្រួញ រួចយកពាក្យថា “Auto Format…”

- ជ្រើសរើសយក Format ណាមួយដែលអ្នកពេញចិត្ត

- ចូលទៅកាន់ Source

- វានឹងធ្វើការ Generate កូដអោយយើងដោយស្វ័យប្រវត្តិ

- សូមធ្វើការបន្ថែម Columns ដោយចូលទៅកាន់ “Design”

- ចុចលើ “Add New Column…”

- រួចយើងនឹងបានដូចរូប

- ចុចលើ “Edit Templates”

- សូមទាញ Label ចូលក្នុង ItemTemplate

- ចុចលើ Edit DataBindings…

- សូមចូលទៅកាន់ Edit Templates ម្តងទៀត ដើម្បីធ្វើការ Add នូវ EditItemTemplate

- វានឹងបង្ហាញដូចរូប

- រើសយក“EditItemTemplate”
- សូមទាញ TextBox ដាក់ចូល

- ចុចលើEdit DataBindings…

- សូមចូលទៅកាន់ Edit Templates ម្តងទៀត ដើម្បីធ្វើការ Add នូវ FooterTemplate

- វានឹងបង្ហាញដូចរូប

- រើសយក“FooterTemplate”
- សូមទាញ TextBox ដាក់ចូល

- ចុចលើEdit DataBindings…

- យើងនឹងទទួលបានកូដដូចខាងក្រោម

- សូមធ្វើការ copy និង paste នូវ TemplateField អោយបានចំនួន ៣ field បន្ថែមទៀត រួចធ្វើការកែប្រែឈ្មោះជាការស្រេច

- បន្ទាប់មកទៀត យើងចង់ធ្វើការ Add រូប icon ចូលទៅក្នុង column ថ្មីទៀត ដូចនេះត្រូវ
- ត្រូវប្រាកដថាក្នុង Project របស់អ្នកមានរូប icon រួចជាស្រេច

- សរសេរកូដខាងក្រោមចូលទៅក្នុង tag របស់ column

- សូមបង្កើត Label សមរាប់ display message នៅខាងក្រោម GridView

- ជាចុងក្រោយយើងនឹងទទួលបានកូដទាំងមូលដូចរូប


- Design ដែលទទួលបាន

VII. ជំហានទី៤៖ ការសរសេរកូដ ក្នុង Code Behind
សូមធ្វើការសរសេរកូដ ដើម្បីអាចអោយយើងអាចធ្វើ operation ទៅលើវាបាន



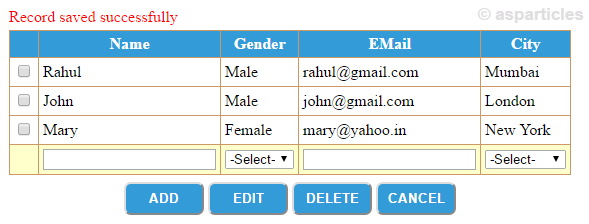
VIII. ជំហានទី៥៖ ដំណើរការកម្មវិធី
សូមដំណើរការកម្មវិធីដូចខាងក្រោម
- ចុចលើរូប icon

- ជ្រើសរើសយកប្រភេទ Browser ណាមួយដែលលោកអ្នកចង់ដំណើរការជាមួយ
- ឬម្យ៉ាងវិញទៀត យើងក៏អាចធ្វើការចុចលើ Keyboard “F5” ដើម្បីដំណើរការ
- យើងនឹងទទួលបាន

- ករណីបញ្ចូលទិន្នន័យ

- ចុចសញ្ញា បូក (+) ដើម្បី Save

- ករណីកែប្រែទិន្នន័យ
- ចុចលើរូបខ្មៅដៃ ដើម្បីធ្វើការកែប្រែ

- ចុចលើរូប disk ដើម្បីរក្សាទុក

- ចុចខ្វែងដើម្បី cancel ការកែប្រែ
- ចុចលើរូបធុងសម្រាមដើម្បីលុប record ចោល