មាតិកា

I. សេចក្តីផ្តើម
II. គោលបំណង
III. តម្រូវការ
IV. ជំហានទី១៖ បង្កើត Database និង Table
V. ជំហានទី២៖ បង្កើត Web Interface
VI. ជំហានទី៣៖ បង្កើត Connection ក្នុង Web.config
VII.ជំហានទី៤៖ Implementation ក្នុង Code Behind
VIII.ជំហានទី៥៖ ដំណើរការកម្មវិធី
I. សេចក្តីផ្តើម
នៅក្នុងមេរៀននេះ ខ្ញុំនឹងធ្វើការបង្ហាញលោកអ្នកអំពីរបៀបប្រើប្រាស់ CRUD (Create, Read, Update, Delete) ជាមួយភាសា ASP.NET Web Form។ នៅក្នុងមេរៀននេះដែរ ខ្ញុំសូមធ្វើការភ្ជាប់ database ទៅកាន់ Microsoft SQL server ផងដែរ។ ដើម្បីកាន់តែច្បាស់ សូមអនុវត្តន៍តាមជំហាននីមួយៗដូចខាងក្រោមនេះ។
II. គោលបំណង
ក្រោយពីអនុវត្តន៍តាម Tutorial នេះ លោកអ្នកនឹងយល់អំពី
- យល់ដឹងអំពីតិចនិចក្នុងការសរសេរ CRUD
- យល់ដឹងអំពីការភ្ជាប់ connection ទៅកាន់ Database
- យល់ដឹងអំពីរបៀបបង្កើត Web interface សម្រាប់ធ្វើការបញ្ចូលព័ត៌មាន
- យល់ដឹងអំពីការប្រើប្រាស់ GridView
- យល់ដឹងអំពីរបៀប Format ទៅលើ GridView អោយមានភាពទាក់ទាញ
- យល់ដឹងអំពីរបៀបដាក់ bootstrap class នៅក្នុង asp control
III. តម្រូវការ
ដើម្បីអាចអនុវត្តន៍បាន លុះត្រាតែលោកអ្នកត្រូវមាន៖
- កម្មវិធី Microsoft Visual Studio (2008, 2010, 2013, 2015, 2017,2019, 2022) ឬ Latest Version
- Microsoft SQL Server Management សម្រាប់ version ណាមួយក៏បាន
ក្នុងការអនុវត្តន៍នៅក្នុងមេរៀននេះគឺខ្ញុំប្រើនូវ
- Microsoft Visual Studio 2015
- Microsoft SQL Server Management 2014
IV. ជំហានទី១៖ បង្កើត Database និង Table
- ជាដំបូងសូមធ្វើការបង្កើតនូវ Database មួយដែលមានឈ្មោះថា “ASPCRUD” លោកអ្នកក៏អាចបង្កើតឈ្មោះអីក៏បានដែល។
- បន្ទាប់មក សូមបង្កើត Table មួយដែលមានឈ្មោះថា “student” ដែលមាន columns ដូចរូប

- ចុងក្រោយយើងនឹងទទួលបានដូចរូប

V. ជំហានទី២៖ បង្កើត Web Interface
សូមធ្វើការបង្កើត Web Interface ដូចរូបខាងក្រោម ដើម្បីអនុញ្ញាតិអោយយើងធ្វើប្រតិបត្តិការផ្សេងៗទៅលើវា។
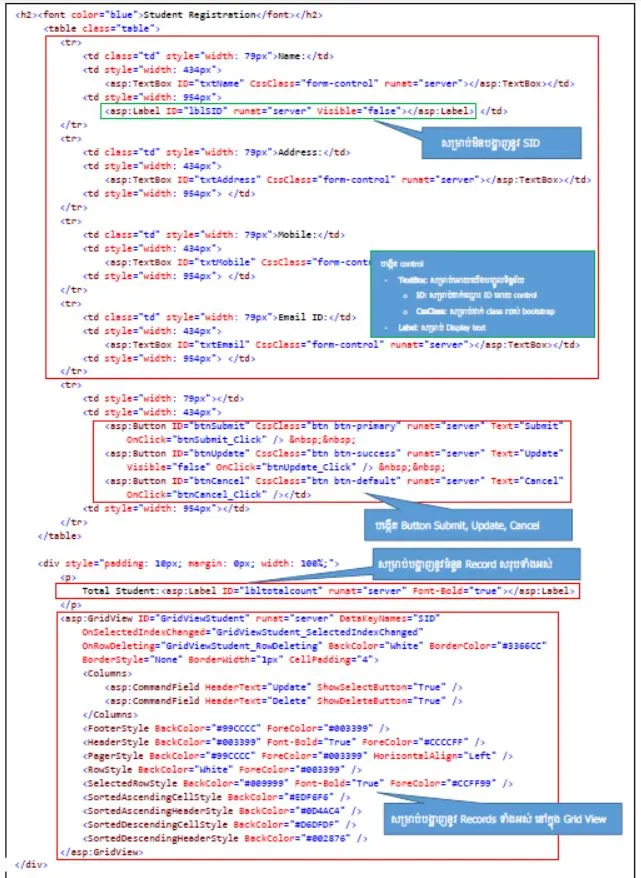
- សូមសរសេរកូដខាងក្រោម ដើម្បីបង្កើត interface

- យើងនឹងទទួលបានដូចរូប

កំណត់ចំណាំ៖
- ចំពោះ Grid View យើងមិនចាំបាច់ចាំរបៀបសរសេរកូដដើម្បីអោយមាន Style ស្រស់ស្អាតឡើយ គឺគ្រាន់តែប្រើប្រាស់ Format ដែលមានស្រាប់នូវ control។
- ដំបូងត្រូវ ចាប់ទាញ Grid view ចូលទៅក្នុង form

- ចូលទៅកាន់ Design

- ចុចលើសញ្ញាព្រួញតូច

- រើសយក Auto Format…

- ជ្រើសរើសយក style ណាមួយដែលអ្នកពេញចិត្ត
VI. ជំហានទី៣៖ បង្កើត Connection ក្នុង Web.config
- ក្នុងការបង្កើត connection សូមចូលទៅកាន់ file មួយដែលមានឈ្មោះថា “Web.config”

- name: សម្រាប់ដាក់ឈ្មោះអោយ connection។ យើងអាចដាក់ឈ្មោះអីក៏បានដែល
- Data Source: សម្រាប់ធ្វើការជ្រើសរើសនូវ server របស់ SQL server
- Initial Catalog: សម្រាប់ធ្វើការដាក់ Database
- User ID: សម្រាប់ user id របស់ SQL server
- Password: សម្រាប់បំពេញនូវ Password របស់ User ID
VII. ជំហានទី៤៖ Implementation ក្នុង Code Behind
ខាងក្រោមនេះគឺបង្ហាញអំពីរបៀបក្នុងការសរសេរកូដ CRUD ដើម្បីធ្វើប្រតិបត្តិការនានា




VIII. ជំហានទី៥៖ ដំណើរការកម្មវិធី
សូមដំណើរការកម្មវិធីដូចខាងក្រោម
- ចុចលើរូប icon

- ជ្រើសរើសយកប្រភេទ Browser ណាមួយដែលលោកអ្នកចង់ដំណើរការជាមួយ
- ឬម្យ៉ាងវិញទៀត យើងក៏អាចធ្វើការចុចលើ Keyboard “F5” ដើម្បីដំណើរការ
- យើងនឹងទទួលបាន

- ករណីបញ្ចូលទិន្នន័យ

ចុចប៊ូតុង Submit យើងទទួលបាន Record ដូចនៅក្នុង List

- ករណីកែប្រែទិន្នន័យ
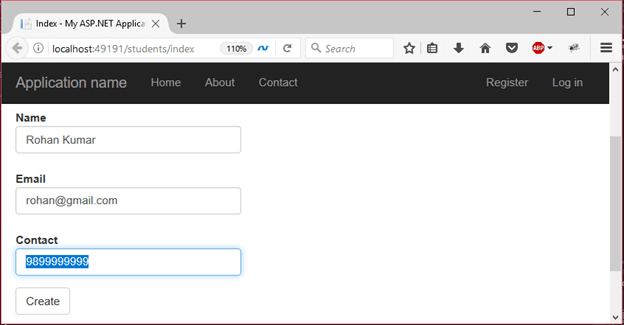
សូម Select record ណាមួយដែលលោកអ្នកចង់ធ្វើការកែប្រែ

បន្ទាប់ពីជ្រើសរើស Record រួច សូមកែប្រែ រួចចុចប៊ូតុង Update

- ករណីលុបទិន្នន័យ
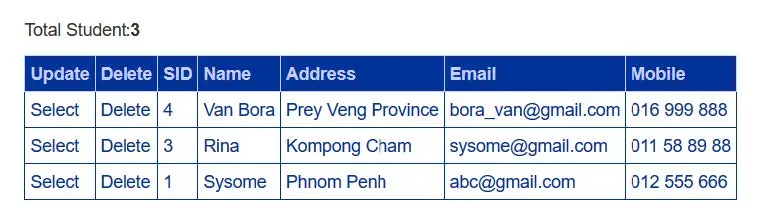
សូម Select record ណាមួយដែលលោកអ្នកចង់ធ្វើការលុប បន្ទាប់មកចុចលើ link “Delete”

ដូចក្នុងរូប ខ្ញុំបានធ្វើការលុប record SID លេខ 2 ដូចនេះ Total Student មានចំនួនតែ 3 ប៉ុណ្ណោះ។