CSS (Cascading Style Sheets) គឺជាភាសាសំខាន់មួយសម្រាប់ការរចនានិងកំណត់រចនាសម្ព័ន្ធរបស់គេហទំព័រ។ វាបានបង្កើតឡើងដើម្បីបំបែកចេញពី HTML ដោយផ្តោតទៅលើការរចនាមានភាពទាក់ទាញ និងប្រសើរឡើង។ CSS អាចកំណត់រចនាសម្ព័ន្ធដូចជា ពណ៌ តួអក្សរ រចនាប័ទ្ម ទំហំ និងប្លង់។ វាបង្កើតឱកាសសម្រាប់អ្នកអភិវឌ្ឍន៍បង្កើតគេហទំព័រដែលមានភាពស្រស់ស្អាត និងមានប្រសិទ្ធភាពក្នុងការប្រើប្រាស់។

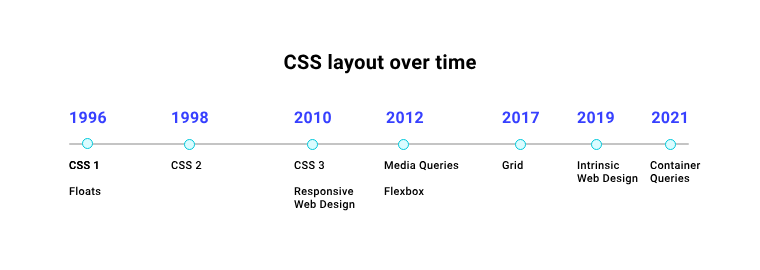
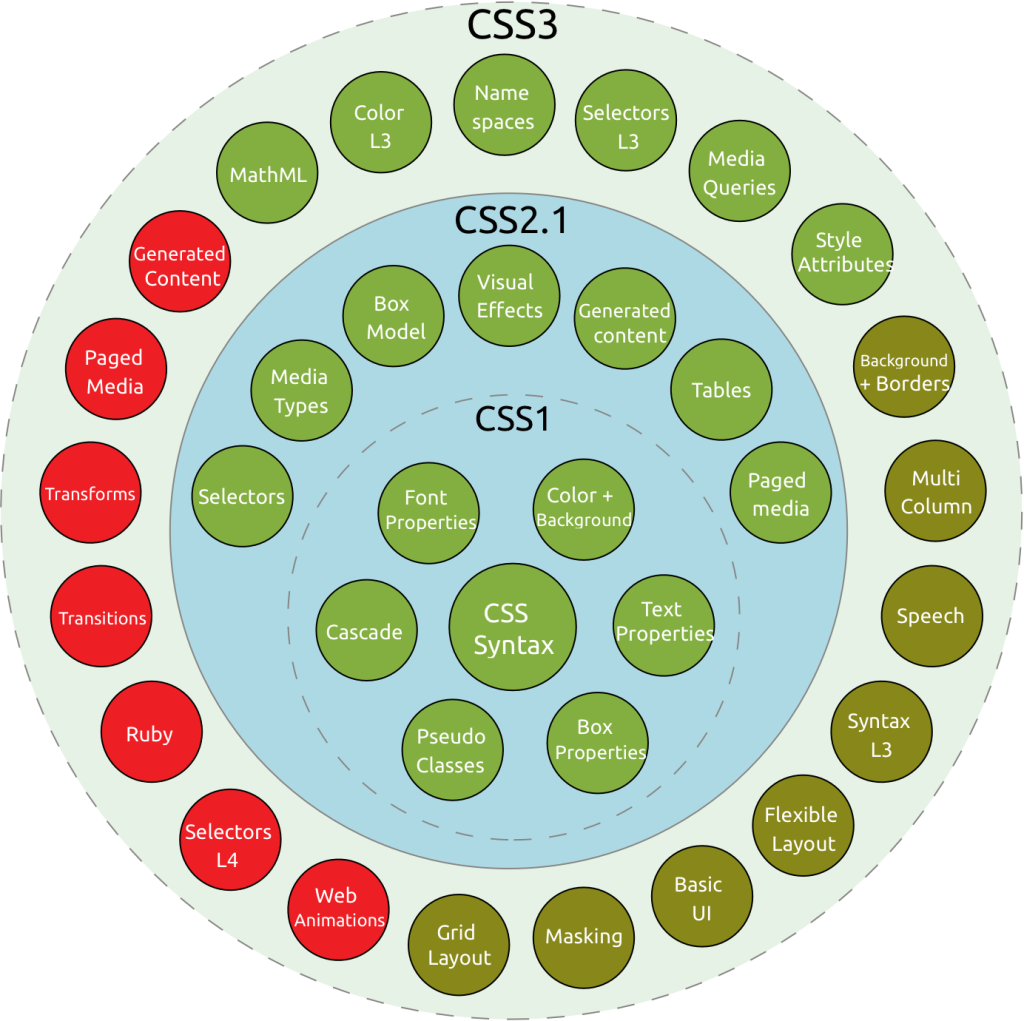
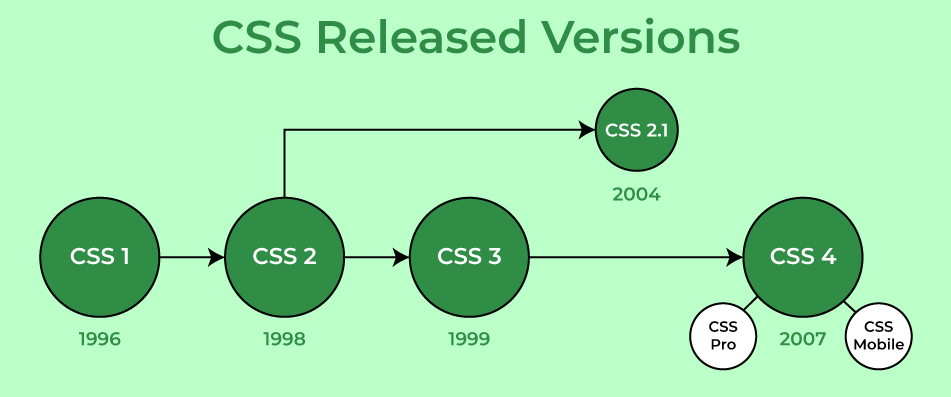
CSS បានចាប់ផ្តើមនៅឆ្នាំ 1996 ដោយស្ថាប័ន W3C (World Wide Web Consortium) ដែលបង្កើត CSS1 ជាស្តង់ដារដំបូង។ វាបានផ្តល់លក្ខណៈសម្បត្តិមូលដ្ឋានសម្រាប់ការកំណត់រចនាសម្ព័ន្ធផ្នែកមុខរបស់គេហទំព័រ។ តាមរយៈការអភិវឌ្ឍន៍ CSS2 បានបន្ថែមសមត្ថភាពដូចជា Media Types និងការគាំទ្រមានប្រសិទ្ធភាពច្រើនប្រព័ន្ធបង្ហាញ។ CSS3 បានកើតឡើងជាមួយនឹងលក្ខណៈសម្បត្តិដែលមានភាពច្នៃប្រឌិត និងភាពឆ្លាតវៃ ដូចជា Animation, Gradient, Flexbox, និង Grid System ដែលធ្វើឱ្យការរចនាគេហទំព័ររបស់អ្នកកាន់តែទាក់ទាញ និងងាយស្រួលក្នុងការគ្រប់គ្រងប្លង់លើឧបករណ៍ផ្សេងៗ។

CSS បានផ្លាស់ប្តូរប្រព័ន្ធការរចនាមូលដ្ឋានឱ្យទៅជាប្រព័ន្ធការរចនាឆ្លាតវៃ។ ការប្រើប្រាស់ Responsive Design តាមរយៈ CSS3 ជួយឱ្យគេហទំព័រស្គាល់ទំហំអេក្រង់ និងបង្ហាញរចនាសម្ព័ន្ធដែលសមស្រប។ វាបានជួយបង្កើតគេហទំព័រដែលមានបទពិសោធន៍ល្អលើ Desktop, Tablet, និងស្មាតហ្វូន។ CSS បានចូលរួមក្នុងការច្នៃប្រឌិតការរចនាដោយកាត់បន្ថយការប្រើប្រាស់រូបភាពសម្រាប់ត្រឹមការរចនាពណ៌ផ្ទៃបែបក្រាហ្វិក ឬការធ្វើអោយអត្ថបទសកម្មជាមួយ Animation។

ការរីកចម្រើននៃ CSS បានផ្តល់ឱកាសសម្រាប់ការរចនាគេហទំព័រមានសមត្ថភាព និងស្រស់ស្អាត។ CSS ជាភាសាមានភាពងាយស្រួលសម្រាប់អ្នកអភិវឌ្ឍន៍គ្រប់កម្រិត ហើយវាត្រូវបានគាំទ្រដោយកម្មវិធី Browser ច្រើនប្រភេទ។ ភាសានេះមិនត្រឹមតែជួយបង្កើតរចនាសម្ព័ន្ធទាក់ទាញនោះទេ ប៉ុន្តែវាក៏ជាឧបករណ៍សំខាន់សម្រាប់បង្កើតបទពិសោធន៍ប្រើប្រាស់ (UX) ដែលល្អបំផុត។ CSS បានបន្តការវិវឌ្ឍ ដោយផ្តោតលើការចងសមត្ថភាព និងភាពងាយស្រួលក្នុងការប្រើប្រាស់ រួមទាំងការបង្កើតប្លង់ដែលអាចបត់បែនតាមបច្ចេកវិទ្យា និងចំណេះដឹងថ្មីៗ។
CSS គឺជាមូលដ្ឋានសម្រាប់ការប្រើប្រាស់គេហទំព័រដែលមានការរួមបញ្ចូលប្រព័ន្ធផ្សព្វផ្សាយឌីជីថល និងការរចនាដែលទាក់ទាញ។ វាបានចូលរួមជាផ្នែកមូលដ្ឋានសម្រាប់បណ្តាញសង្គម និងកម្មវិធីឌីជីថលសាកល។ CSS បានបញ្ចប់សមត្ថភាពការរចនាបណ្តាញឱ្យកាន់តែប្រសើរ ដោយសម្រួលការស្ថាបនា គ្រប់គ្រង និងកែប្រែប្លង់ដើម្បីសម្របសម្រួលទៅនឹងសម័យបច្ចេកវិទ្យាឌីជីថលបច្ចុប្បន្ន។