
20 March 2019
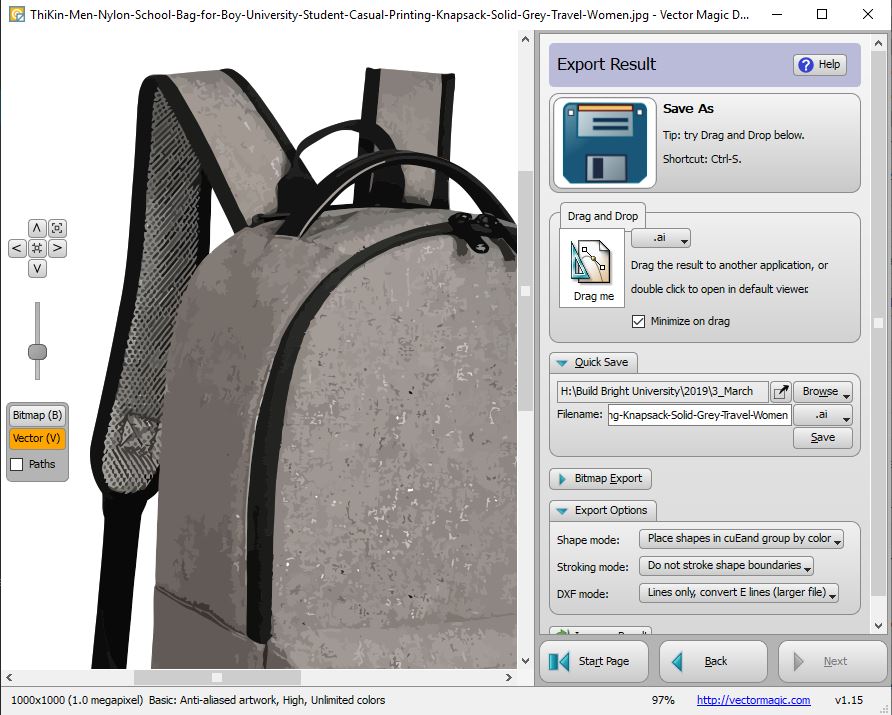
វិធីងាយៗ Easily កម្មវិធីបំលែង ប្រភេទ file PSD, JPG, PNG, GIF Files ឲ្យទៅជាប្រភេទ file
វិធីងាយៗ Easily កម្មវិធីបំលែង ប្រភេទ file PSD, JPG, PNG, GIF Files ឲ្យទៅជាប្រភេទ file Vectors AI, PDF, SVG, EPS Before: After: Download
By Sophal