Bootstrap គឺ HTML, CSS, និង JavaScript framework ដែលពេញនិយមសំរាប់បង្កើត responsive, mobile-first web sites ។ Bootstrap ផ្តល់ឲ្យយើង download និង ប្រើប្រាស់ free ។ ក្នុង Bootstrap tutorial នេះមានឧទាហរណ៍អំពី Bootstrap ជាច្រើន ។

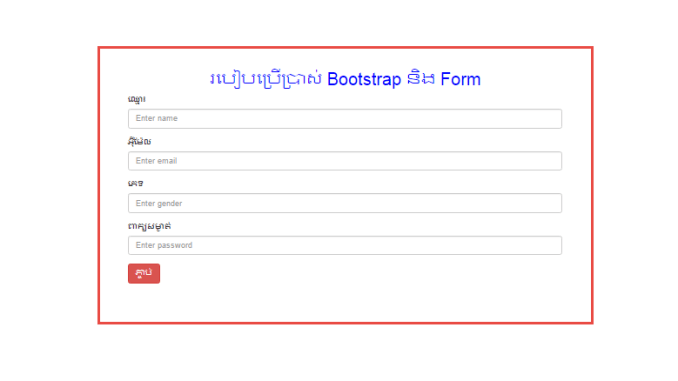
លទ្ធផល៖

របៀបប្រើប្រាស់ Grid របស់ Bootstrap 3 យើងត្រូវយល់ដឹងអំពីសមសមាសភាពចំនួន 4 ដែលប្រើប្រាស់ជាមួយ Grid ដូចជា៖

១) col-xs(extra small display): សំរាប់ប្រើប្រាស់ជាមួយអេក្រង់មានទំហំតូចជាង 34em ជាប្រភេទទូរស័ព្ទ
២) col-sm(smaller display): សំរាប់ប្រើប្រាស់ជាមួយអេក្រង់មានទំហំ 34em ឡើង ជាប្រភេទថេប្លេត
៣) col-md(medium display): សំរាប់ប្រើប្រាស់ជាមួយអេក្រង់មានទំហំ 48em ឡើង ជាប្រភេទកុំព្យូទ័រ
៤) col-lg(extra large display): សំរាប់ប្រើប្រាស់ជាមួយអេក្រង់មានទំហំ 62em ឡើង ជាប្រភេទកុំព្យូទ័រទំហំធំ
ចំណាំ: យើងអាចប្រើប្រាស់បញ្ចូលគ្នាទាំងអស់នៃ col-xs, col-sm, col-md, col-lg ប្រើប្រាស់បានគ្រប់ទំហំ