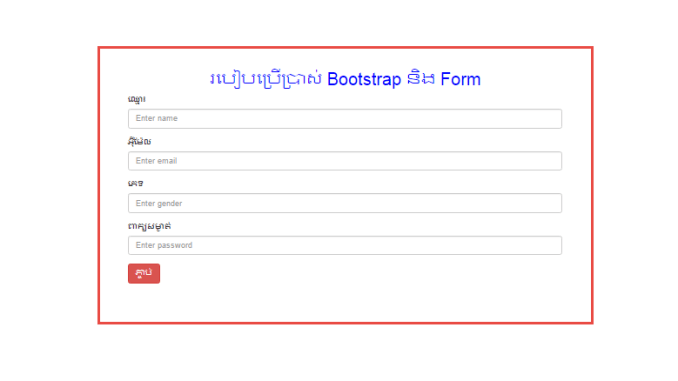
HTML Form តើជាអ្វី ហើយតើវាអាចប្រើប្រាស់ធ្វើអ្វីបានខ្លះ?
HTML Form គឺជាឧបករណ៍មួយដែលប្រើសម្រាប់ប្រមូលទិន្នន័យពីអ្នកប្រើប្រាស់។ វាត្រូវបានប្រើជាញឹកញាប់នៅលើគេហទំព័រ ដើម្បីឱ្យអ្នកប្រើប្រាស់អាចបញ្ចូលព័ត៌មាននានា ដូចជាឈ្មោះ អាសយដ្ឋានអ៊ីមែល ពាក្យសម្ងាត់ បញ្ចុះបញ្ចូលចំណូលចិត្ត និងព័ត៌មានផ្សេងៗទៀត។ ទិន្នន័យដែលប្រមូលបានត្រូវបញ្ជូនទៅកាន់ម៉ាស៊ីនមេ (server) ដើម្បីដំណើរការបន្ថែមទៀត ឬរក្សាទុកក្នុងមូលដ្ឋានទិន្នន័យ (database)។
តភ្ជាប់ CSS file: ដើម្បីបន្ថែម CSS ទៅក្នុង HTML document, អ្នកអាចប្រើប័ណ្ណបន្ថែម (external CSS file) ឬកូដ CSS នៅក្នុង <style> tag ផ្ទាល់។
- External CSS: បន្ថែមតាមរយៈ
<link>នៅក្នុង<head>។ នេះអនុញ្ញាតឱ្យ HTML និង CSS មានឯកសារចែកចាយធ្វើឱ្យកូដទាន់សម័យនិងងាយប្រើ។
<link rel=”stylesheet” href=”styles.css”>
Internal CSS: ដាក់ CSS នៅក្នុង <style> tag ផ្ទាល់ក្នុង <head> ។
<style>
body {
font-family: Arial, sans-serif;
}
</style>

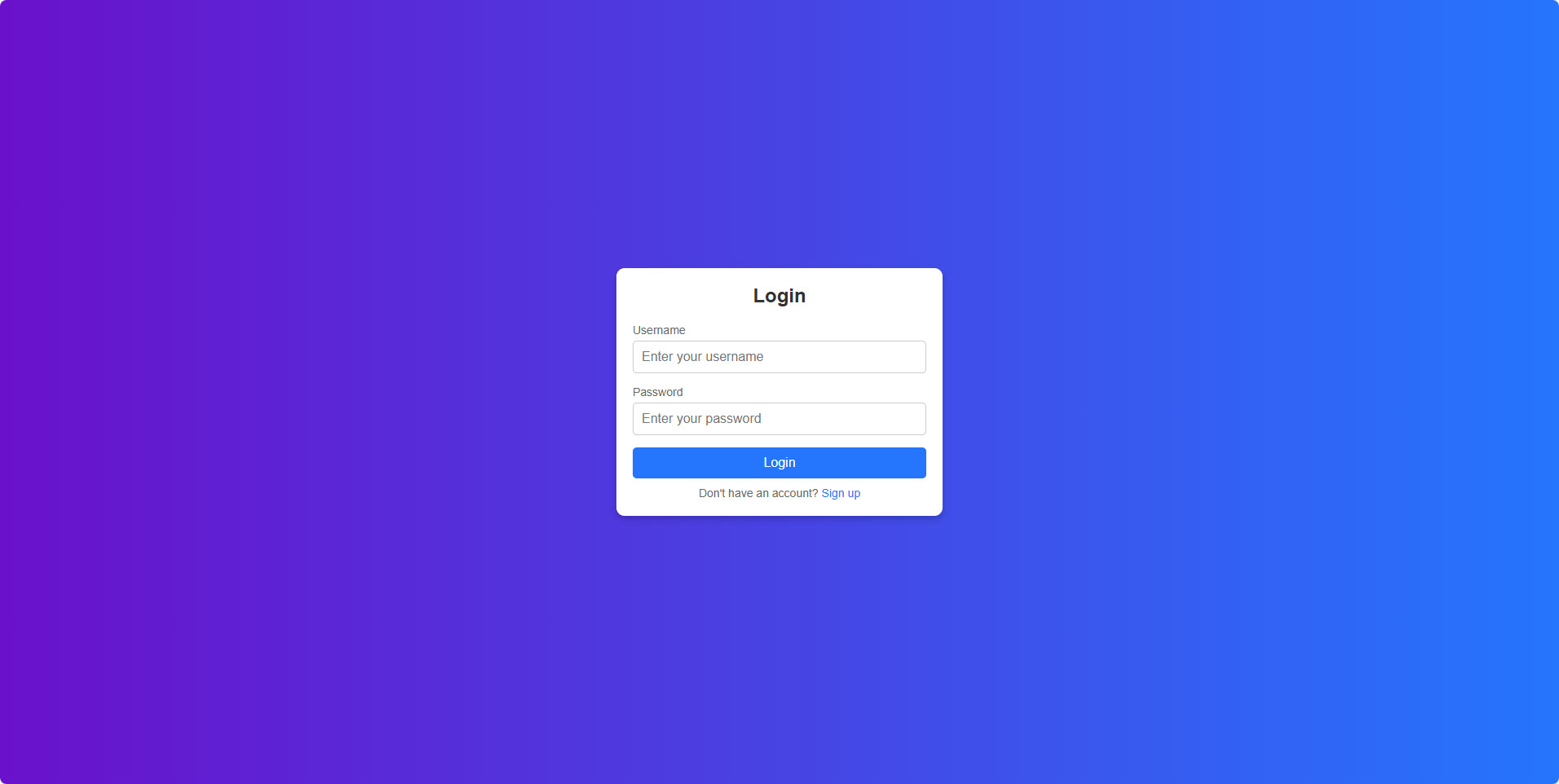
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Login Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="login-container">
<form class="login-form">
<h2>Login</h2>
<div class="input-group">
<label for="username">Username</label>
<input type="text" id="username" name="username" placeholder="Enter your username" required>
</div>
<div class="input-group">
<label for="password">Password</label>
<input type="password" id="password" name="password" placeholder="Enter your password" required>
</div>
<button type="submit" class="login-btn">Login</button>
<p class="extra-text">
Don't have an account? <a href="#">Sign up</a>
</p>
</form>
</div>
</body>
</html>
CSS Code:
/* styles.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(to right, #6a11cb, #2575fc);
color: #fff;
}
.login-container {
width: 100%;
max-width: 400px;
padding: 20px;
background: #fff;
border-radius: 10px;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
text-align: center;
color: #333;
}
.login-form h2 {
margin-bottom: 20px;
font-size: 24px;
}
.input-group {
margin-bottom: 15px;
text-align: left;
}
.input-group label {
display: block;
font-size: 14px;
margin-bottom: 5px;
color: #666;
}
.input-group input {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.login-btn {
width: 100%;
padding: 10px;
font-size: 16px;
background-color: #2575fc;
border: none;
color: #fff;
border-radius: 5px;
cursor: pointer;
transition: background 0.3s;
}
.login-btn:hover {
background-color: #6a11cb;
}
.extra-text {
margin-top: 10px;
font-size: 14px;
color: #666;
}
.extra-text a {
color: #2575fc;
text-decoration: none;
}
.extra-text a:hover {
text-decoration: underline;
}
/* Responsive Design */
@media (max-width: 600px) {
.login-container {
padding: 15px;
}
.login-form h2 {
font-size: 20px;
}
.input-group input {
font-size: 14px;
padding: 8px;
}
.login-btn {
font-size: 14px;
padding: 8px;
}
}
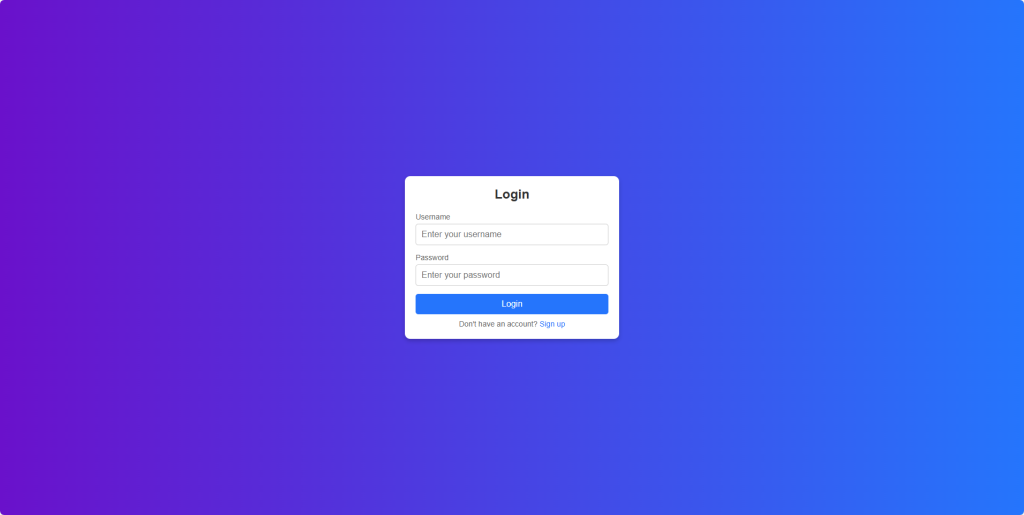
Features:
- Responsive Design: Adjusts seamlessly on all devices (desktop, tablet, and mobile).
- Clean Aesthetic: Professional, user-friendly design.
- CSS Transitions: Smooth button hover effect.
- Scalable Form Layout: Ensures a great user experience on small screens.

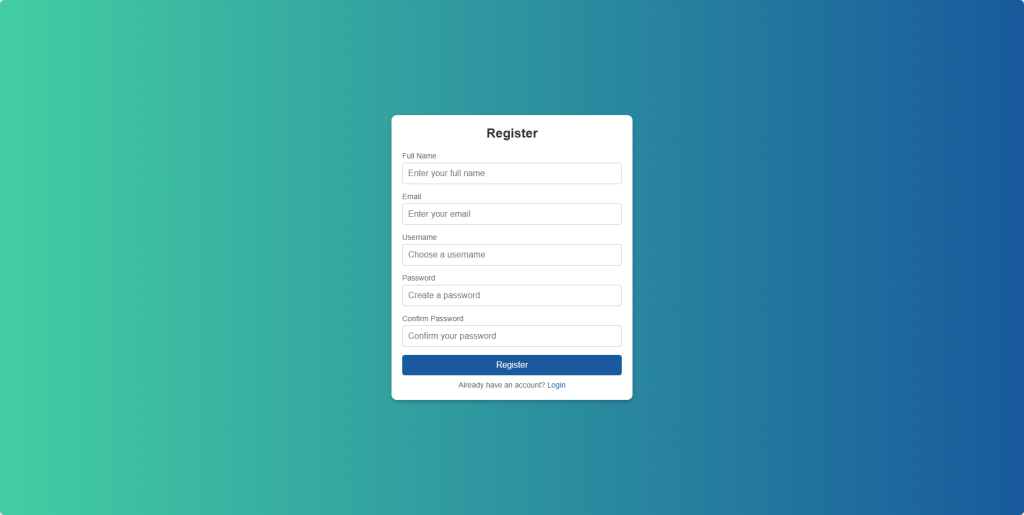
Responsive Registration Form with HTML and CSS, designed to work well on desktop and mobile devices.
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Registration Form</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="register-container">
<form class="register-form">
<h2>Register</h2>
<div class="input-group">
<label for="fullname">Full Name</label>
<input type="text" id="fullname" name="fullname" placeholder="Enter your full name" required>
</div>
<div class="input-group">
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Enter your email" required>
</div>
<div class="input-group">
<label for="username">Username</label>
<input type="text" id="username" name="username" placeholder="Choose a username" required>
</div>
<div class="input-group">
<label for="password">Password</label>
<input type="password" id="password" name="password" placeholder="Create a password" required>
</div>
<div class="input-group">
<label for="confirm-password">Confirm Password</label>
<input type="password" id="confirm-password" name="confirm-password" placeholder="Confirm your password" required>
</div>
<button type="submit" class="register-btn">Register</button>
<p class="extra-text">
Already have an account? <a href="#">Login</a>
</p>
</form>
</div>
</body>
</html>
CSS Code:
/* styles.css */
- {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: linear-gradient(to right, #43cea2, #185a9d);
color: #fff;
}
.register-container {
width: 100%;
max-width: 450px;
padding: 20px;
background: #fff;
border-radius: 10px;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
text-align: center;
color: #333;
}
.register-form h2 {
margin-bottom: 20px;
font-size: 24px;
}
.input-group {
margin-bottom: 15px;
text-align: left;
}
.input-group label {
display: block;
font-size: 14px;
margin-bottom: 5px;
color: #666;
}
.input-group input {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.register-btn {
width: 100%;
padding: 10px;
font-size: 16px;
background-color: #185a9d;
border: none;
color: #fff;
border-radius: 5px;
cursor: pointer;
transition: background 0.3s;
}
.register-btn:hover {
background-color: #43cea2;
}
.extra-text {
margin-top: 10px;
font-size: 14px;
color: #666;
}
.extra-text a {
color: #185a9d;
text-decoration: none;
}
.extra-text a:hover {
text-decoration: underline;
}
/* Responsive Design */
@media (max-width: 600px) {
.register-container {
padding: 15px;
}
.register-form h2 {
font-size: 20px;
}
.input-group input {
font-size: 14px;
padding: 8px;
}
.register-btn {
font-size: 14px;
padding: 8px;
}}
Features:
- Fields Included:
- Full Name
- Username
- Password
- Confirm Password
- Responsive Design:
- Adapts well to smaller screens for a smooth mobile experience.
- Hover Effects:
- Button changes color on hover.
- Aesthetic and Usability:
- Simple, clean layout with a focus on user-friendliness.