1. Introduction
<!DOCTYPE html> <html> <head> <title>Soundcloud</title> </head> <body> <p>Electronic</p> </body> </html>
2. Indentation is your friend
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
3. Ordered lists
<!DOCTYPE html>
<html>
<head>
<title>Lists</title>
</head>
<body>
<h1>List of my favorite things</h1>
<ol>
<li>raindrops on roses</li>
<li>whiskas on kittens</li>
<li>call of duty: modern warfare</li>
</ol>
<h2>List of things I find OK</h2>
<ol>
<li>OK</li>
<li>KO</li>
<li>OKOK</li>
</ol>
</body>
</html>
4. One more ordered list
<!DOCTYPE html>
<html>
<head>
<title>Soundclound</title>
</head>
<body>
<h3>Most annoying TV celebrities</h3>
<ol>
<li>Celeb1</li>
<li>Celeb2</li>
<li>Celeb3</li>
</ol>
<h2>Top 3 things I can do for Mother's Day.</h2>
<ol>
<li>Be polite</li>
<li>Be honest</li>
<li>Be nice</li>
</ol>
</body>
</html>
5. Unordered lists
<!DOCTYPE html>
<html>
<head>
<title>Unordered Lists</title>
</head>
<body>
<h1>Some random thoughts</h1>
<p>Lorem Ipsum.</p>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
</ul>
</body>
</html>
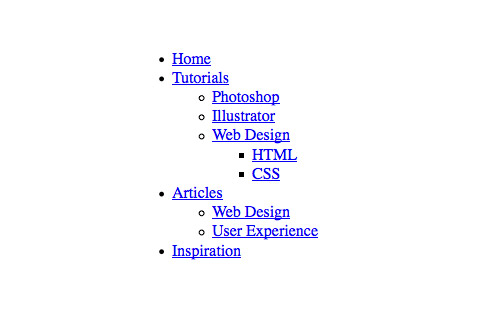
6. Lists inside a list
<!DOCTYPE html>
<html>
<head>
<title>Nested lists</title>
</head>
<body>
<ol>
<li>Dad's interests
<ul>
<li>Football</li>
<li>Series</li>
</ul>
</li>
<li>Mom's interests
<ul>
<li>Cooking</li>
<li>Series</li>
</ul>
</li>
</ol>
<ol>
<ul>
<li>Favorite Boys' Names</li>
<ol>
<li>David</li>
<li>John</li>
<li>Patrick</li>
</ol>
<li>Favorite Girls' Names.</li>
<ol>
<li>Anna</li>
<li>Maria</li>
<li>Carol</li>
</ol>
</ul>
</ol>
</body>
</html>
7. Introduction
Make me into a comment
<p>But leave me visible to the user!</p> <!-- comment -->
8. Font size
<!DOCTYPE html> <html> <head> <title>First font size change</title> </head> <body> <p style = "font-size: 10px"> Some text for you to make tiny! </p> <p style = "font-size: 20px"> Some text for you to make normal size!</p> <p style = "font-size: 40px"> Some text for you to make super big!</p> </body> </html>
9. Font color
<!DOCTYPE html>
<html>
<head>
<title>Changing the colors!</title>
</head>
<body>
<h1 style="color: green; font-size:16px">Big Heading</h1>
<p style="color: violet;">A giant bear and a little duck were friends.</p>
<p style="color: red; font-size:10px">But the bear got hungry and ate the duck.</p>
</body>
</html>
10. Font family
<!DOCTYPE html>
<html>
<head>
<title>Loving the font changes</title>
</head>
<body>
<h1>Big title</h1>
<ol>
<li style="font-family:Arial; font-size:16px">This item is big Garamond.</li>
<li style="font-family:Verdana; font-size:12px">This item is medium Bodoni.</li>
<li style="font-family:Impact; font-size:10px">This item is small Futura</li>
</ol>
</body>
</html>
11. Recap
<!DOCTYPE html>
<html>
<head>
<title>Putting it all together</title>
</head>
<body>
<p style="font-size: 20px; color: blue; font-family:Arial;">A truly spectacular paragraph!</p>
</body>
</html>
12. Background color
<!DOCTYPE html> <html> <head> <title>Sexy background color!</title> </head> <body style="background-color:brown"> <h3>Favorite Football Teams</h3> <ol style="background-color:yellow"> <li>The Hawthorn Football Club</li> <li>San Franscisco 49ers</li> <li>Barcelona FC</li> </ol> </body> </html>
13. Aligning the text
<!DOCTYPE html> <html> <head> <title>Sexy background color!</title> </head> <body> <h3 style="text-align:center">Favorite Football Teams</h3> <ol> <li style="text-aling:left">The Hawthorn Football Club</li> <li style="text-align:center">San Franscisco 49ers</li> <li style="text-align:right">Barcelona FC</li> </ol> </body> </html>
14. Strong words!
<!DOCTYPE html>
<html>
<head>
<title>Viva La Revolution!</title>
</head>
<body>
<p><strong>sing</strong></p>
<p><strong>too</strong></p>
</body>
</html>
15. Emphasize words!
<!DOCTYPE html> <html> <head> <title>Some nice practice</title> </head> <body> <p>Hey, don't say <em>that</em>!</p> <p>I am <em>so</em> tired.</p> </body> </html>