HTML Lists
- Ordered Lists (OL)
- Unordered Lists (UL)
- Definition Lists (DL,DT, DD)
- Nesting Lists
Download Lesson Slide : HTML Lists
Reference :
HTML List Tags
Description
<ul>Defines an unordered list
<ol>Defines an ordered list
<li>Defines a list item
<dl>Defines a description list
<dt>Defines a term in a description list
<dd>Describes the term in a description list
Video Tutorial : HTML Lists:
HTML Lists-ការបង្កើតនិមិត្តសញ្ញា និងលេខរៀងដោយស្វ័យប្រវត្តិ Part A.mp4
HTML Lists-ការបង្កើតនិមិត្តសញ្ញា និងលេខរៀងដោយស្វ័យប្រវត្តិ Part B.mp4
HTML Lists-How to embed Font form Google Font API.mp4
Exercise 1: Order Lists (Source HTML)
<ol>
<li>One Item</li>
<li>Two Item</li>
<li>Three Item</li>
</ol>
<hr>
<ol type=”A”>
<li>One Item</li>
<li>Two Item</li>
<li>Three Item</li>
</ol>
<hr/>
<ol type=”I”>
<li>One Item</li>
<li>Two Item</li>
<li>Three Item</li>
</ol>
<hr/>
<ol type=”a” start=”5″>
<li>One Item</li>
<li>Two Item</li>
<li>Three Item</li>
</ol>
Exercise 2: Unorder Lists (Source HTML)
<ul>
<li>Four Item</li>
<li>Five Item</li>
<li>Six Item</li>
</ul>
<hr/>
<ul type=”circle”>
<li>Four Item</li>
<li>Five Item</li>
<li>Six Item</li>
</ul>
<hr/>
<ul type=”square”>
<li>Four Item</li>
<li>Five Item</li>
<li>Six Item</li>
</ul>
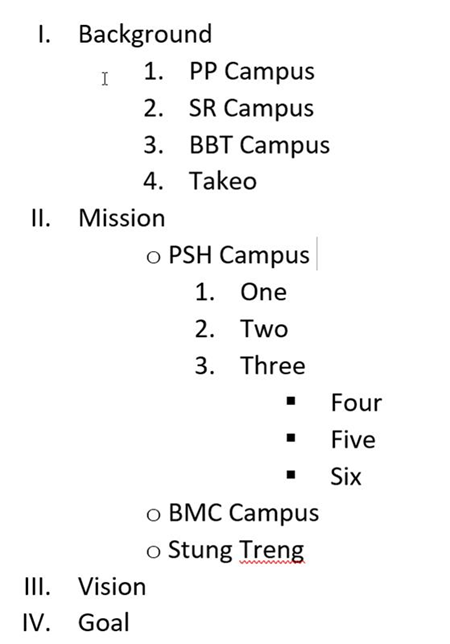
Exercise 3: Nesting Lists (Source HTML)
Display:

Source HTML:
<ol type=”I”>
<li>Background
<ol>
<li>SR</li>
<li>BBT</li>
<li>BMC</li>
<li>Takeo</li>
</ol>
</li>
<li>Mission
<ul type=”circle”>
<li>PSH
<ol>
<li>One</li>
<li>Two</li>
<li>Three
<ul>
<li>Four</li>
<li>Five</li>
<li>Six</li>
</ul>
</li>
</ol>
</li>
<li>Stung Treng</li>
<li>Ratanakiri</li>
</ul>
</li>
<li>vision</li>
<li>Goal</li>
<li>Others</li>
</ol>
Exercise 4: HTML definition list – dl, dt, dd tag and elements
<dl>
<dt>PHP</dt>
<dd>A server side scripting language.</dd>
<dt>JavaScript</dt>
<dd>A client side scripting language.</dd>
</dl>
Download PDF